Commettere errori è un passaggio fondamentale nell'impervia strada del miglioramento. Anche io come molti altri, ho commesso numerosi errori quando ho cominciato la mia carriera come sviluppatore web, e ho imparato molto dalle mie esperienze. Esistono situazioni in cui non ti rendi nemmeno conto di cosa stai sbagliando, mentre in altre occasioni potresti non avere neanche idea che un particolare strumento o una determinata opzione esiste. Non preoccupatevi, oggi condivideró con voi i 10 errori più comuni che quasi tutti fanno all'inizio con Webflow (ma anche i piú esperti a volte) e vi spiegherò come evitarli. Tenete presente che questa lista non è esaustiva, al contrario, ma rappresenta decisamente un buon punto di partenza per migliorarsi ed evitare tutti quegli errori che rendono il vistro sito web meno appetibile per per i vostri clienti e per i loro utenti.
1. Usate i components di Webflow per velocizzare il processo di design
Vi siete mai ritrovati a creare e ricreare lo stesso elemento, un bottone per esempio, su più pagine del vostro sito web, ancora, ed ancora? Questo è un problema comune che tutti incontrano durante lo sviluppo.
Fortunatamente, Webflow ci viene incontro con i Simboli o “Components”. Ci sarebbe tanto da dire su questa funzionalitá, e per questo vi rimando a questa guida completa se volete saperne di piú (tutto sui simboli di webflow), ma in pratica i Components sono degli elementi grafici che possiamo creare per qualunque elemento all’interno dei nostri progetti, che possono essere facilmente riprodotti e utilizzati più volte su diverse pagine del nostro sito.
Su quali elementi potreste utilizzarli:
- barra di nazigazione
- footer
- bottoni
- testimonials
- forms
- sezioni
In pratica su tutti quegli elementi che vengono ripetuti piu e piu volte all’interno del vostro sito.
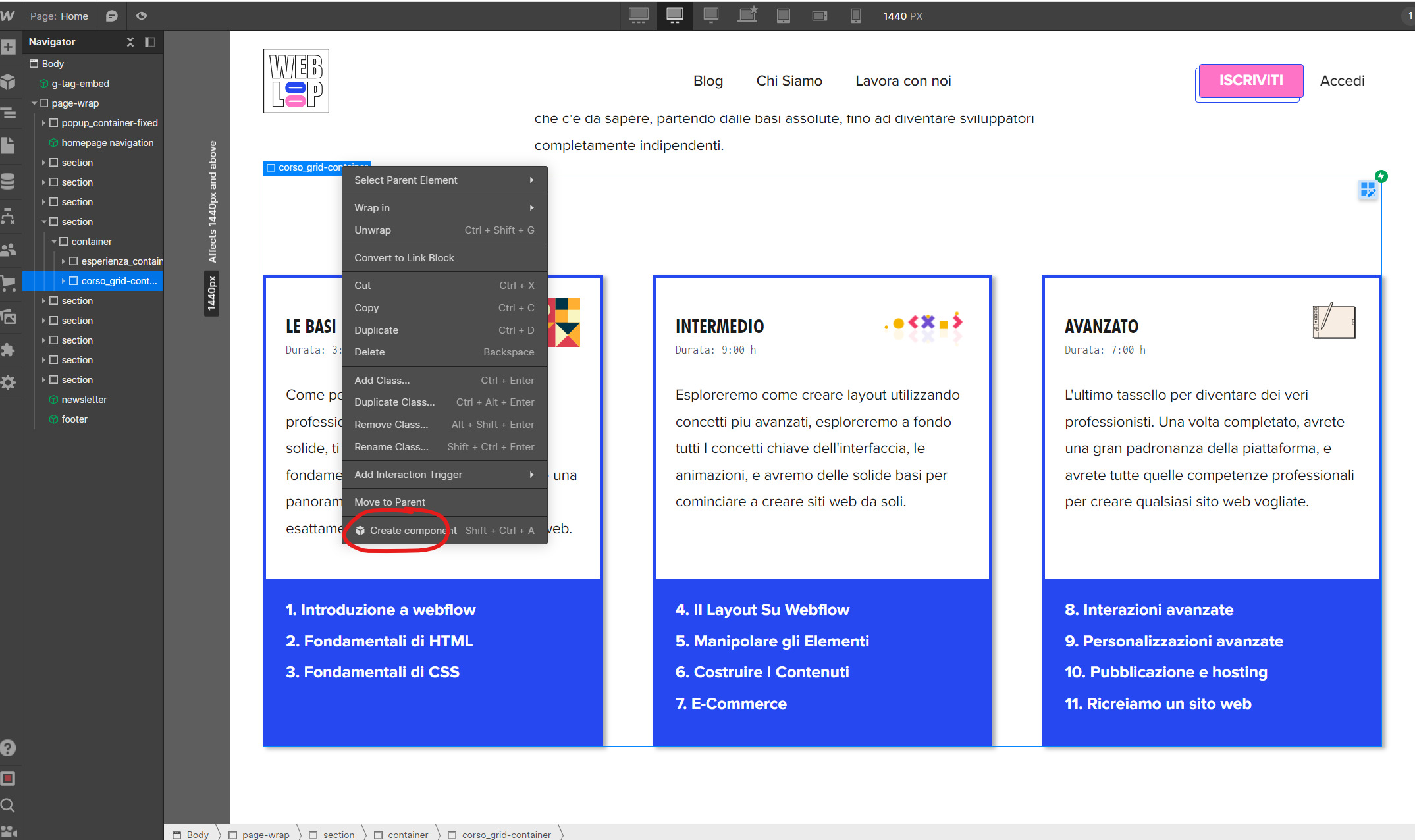
Vi basterà cliccare con il tasto destro sull’elemento che volete trasformare in Component e crearlo. Una volta fatto e dopo avergli dato un nome, ce l’avrete pronto per l'utilizzo, e potrete accedere alla vostra lista completa premendo Shift+A, oppure dalla barra laterale sulla sinistra.
RICORDATE: Tutti i Componets sono connessi tra di loro, modificandone uno, li modificherete tutti.

2. Testate il sito su diversi dispositivi
Non sottovalutate l'importanza di testare il vostro sito su dispositivi e browser diversi. Potrebbe fare la differenza tra un sito funzionante e uno che perde acqua da tutte le parti.
Non limitatevi a controllare il vostro sito dal computer desktop. Andate oltre, e date un’occhio (ma anche due per favore) a come appare su altri dispositivi come tablet e smartphone. Questo è importantissimo perché sempre più persone navigano in rete dal loro cellulare e potreste perdere visitatori se il vostro sito non è accessibile da lì.
E attenzione! Anche se la funzione anteprima di Webflow è ottima, non sempre mostra il risultato finale in modo preciso. Quindi, non fidatevi completamente di ciò che vedete nell'anteprima. Per essere sicuri, assicuratevi di testare il sito su ogni dispositivo disponibile, o almeno quelli piu utilizzati in generale.
Altro fattore cruciale da considerare sono i browser. Ogni browser, come Safari, Chrome o Firefox, ha le sue regole interne che possono influire su come viene visualizzato il tuo sito. Anche Windows e iOS possono influire sulla visualizzazione del sito. Ecco perché dovete avere occhi dappertutto ed essere super attenti! Un sito che potrei raccomandarvi per testare la responsiveness del vostro sito online é broserkstack.
3. Non ignorate la velocità di caricamento del sito
Esistono diversi strumenti online che consentono di testare la velocità del sito, tra cui PageSpeed Insights di Google e GTmetrix. Questi strumenti possono aiutare a identificare le aree del sito che richiedono miglioramenti e fornire suggerimenti specifici per aumentarne la velocitá di caricamento.
Ovviamente è importante per molte ragioni. In primo luogo, influisce sulla user experience del visitatore. Un sito che richieda troppo tempo per caricarsi potrebbe causare un alto tasso di abbandono da parte degli utenti, perché come ben sappiamo oramai siamo stati abituati troppo bene, e se un sito ci mette troppo tempo per caricarsi lo abbandoniamo senza pensarci due volte. Secondo uno studio di Akamai, il 53% degli utenti abbandona un sito web se non si carica entro 3 secondi. (lo studio). Inoltre, la velocità di caricamento del sito può influire sul posizionamento sui motori di ricerca e come viene anche comfermato da Google, la velocità del sito è un fattore cruciale sul ranking che avrá il sito stesso, rendendo i siti web particolarmente lenti un facile bersaglio venendo cosí penalizzati nei risultati di ricerca.
Come vedremo anche in seguito, ci sono diverse cose che possono causare un sito Webflow lento, ad esempio l'uso eccessivo di immagini ad alta risoluzione, animazioni pesanti, plugin non ottimizzati e l'uso di font personalizzati. Quindi ripeto, state attenti a non trascurare questo punto, ne vale di sicuro la pena.
4. Qualitá delle immagini
Nessuno vuole vedere immagini sfocate o distorte sul proprio sito, ma allo stesso tempo, immagini troppo grandi possono rallentare il caricamento del sito, in ogni caso causereste problemi di stomaco ai vostri utenti.
Cosa fare allora vi chiederete? Il consiglio è di usare immagini di alta qualità ottimizzandole poi per il web. Per farlo, è importante ridimensionarle nella giusta dimensione e salvarle nel formato corretto, come ad esempio JPEG o PNG (di base il formato JPEG é piú contenuto, ma perde un pó di chiarezza, mentre i PNG vi permettono di mantenere la trasparenza dei background avendo peró un peso maggiore) In questo modo si può migliorare la velocità di caricamento del sito e far sì che i visitatori non si stufino ad aspettare.
Webflow inoltre ci viene incontro, dato che possiamo utilizzare la funzione di compressione delle immagini una volta caricata l'immagine, che trasformerá il vostro file compressandolo in formato WEBP migliorando decisamente la velocità di caricamento. Inoltre, non dimenticate di ottimizzare le vostre immagini per i diversi dispositivi, perché l’immagine che avete caricato per apparire su desktop potrebbe essere troppo pesante per la versione mobile, state quindi attenti.
Tip finale: Per tutti quegli elementi come icone e loghi, cercate di usare il formato SVG.
5. Dare classi coerenti agli elementi
Questo punto é piú per voi stessi e per le persone che lavoreranno con voi sullo stesso progetto, ma esattamente che cosa significa? Significa semplicemente dare un nome a tutti gli elementi che andrete a create all'interno del vostro progetto.
Ma perché è così importante dare un nome significativo agli elementi?
Beh, immagina di avere un pulsante rosa zebrato, ed un altro verde fosforescente, sono due stili completamente diversi giusto? Ecco, dando nomi di classe specifici ad ognuno dei bottoni, potrai riutilizzare quella classe in qualunque parte del progetto. Se quindi vorrai creare un nuovo bottone sempre verde fosforescente su un’altra pagina, ti basterá inserire un bottone, dargli la stessa classe, e voilà, lo stesso “stile” verrá applicato immediatamente.
Ricordarsi di dare un nome specifico e coerente a tutti gli elementi che andrete a creare (un bottone, contenitore, sezione.. qualunque cosa) è cruciale per mantenere coerente e facile da manipolare il flusso del vostro lavoro.
E come gia detto non è solo una questione di comodità personale. Se stai lavorando in team, la disorganizzazione puó creare enorme confusione e rallentare il lavoro. Immagina di ricevere un progetto da un'altra persona e scoprire che ci sono elementi chiamati “div36” o “paragrafo12”.. non é affatto divertente.
Come consiglio primario ti direi di dare un’occhio a quella che é la convenzione principale usata nel web dagli sviluppatori, chiamata BEM, che puoi trovare sul sito di html5italia, oppure utilizzare "client first" di finsweet (clicca per la documentazione) che al momento dell’uscita di questo articolo molte agenzie richiedono che i propri sviluppatori sappiano usare questo metodo.
In ogni caso, anche se accantonaste l’idea di usare una qualsiasi convenzione, almeno assicuratevi di dare nomi a tutte le classi mantenendo una certa parvenza di coerenza, vi prego!
6. Accessibilitá
Parliamo di accessibilitá. Negli ultimi anni ci sono stati molti passi in avanti per quanto riguarda la creazione di siti web il piú possibile accessibili a tutti, ad esempio per le persone in condizione di deficit o difficoltà fisiche quali persone non vedenti, ipovedenti o impossibilitate ad utilizzare un mouse per navigare all’interno del sito.
Ma come possiamo fare? Fortunatamente Webflow in qualche modo ci viene incontro avendo qualche sistema integrato nella piattaforma stessa che ci permette di verificare il nostro sito web per garantire che sia accessibile a tutti.
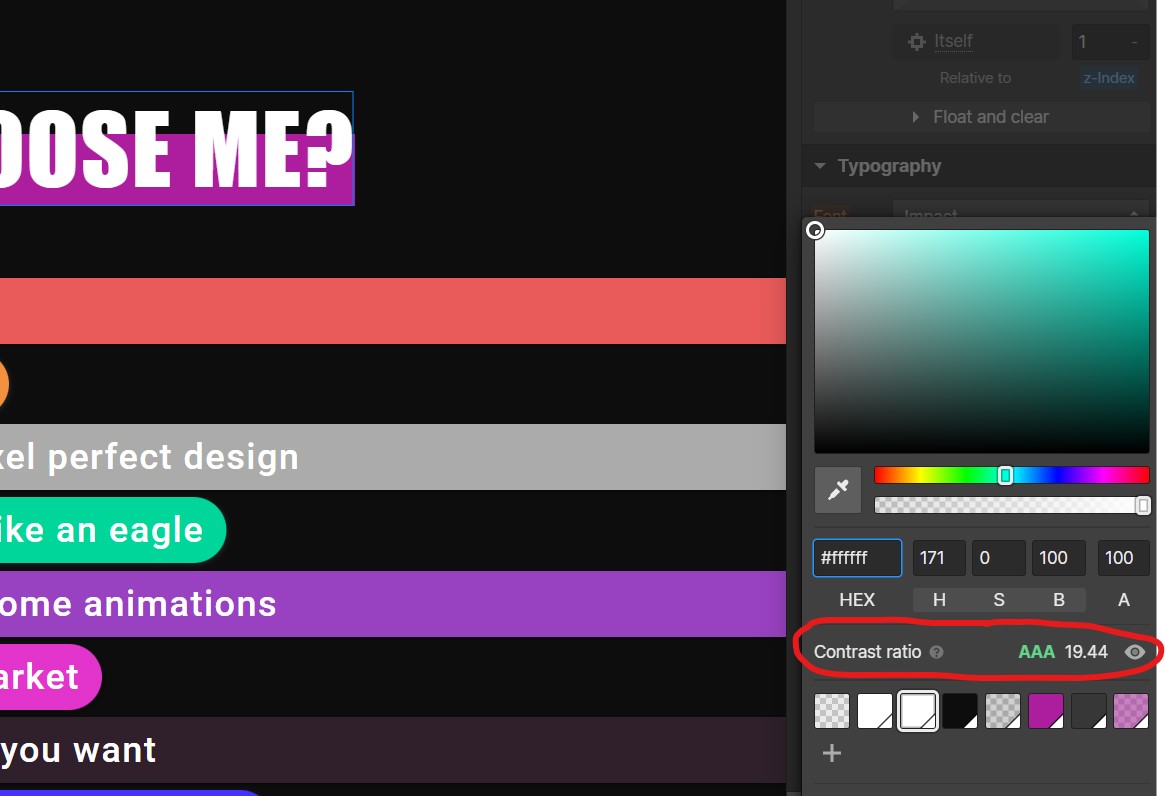
Vediamo prima di tutto quali sono gli elementi chiave dell'accessibilità che dobbiamo tenere a mente. Come prima cosa dovremmo assicurarci che il testo del nostro sito web abbia un contrasto sufficiente per essere leggibile (un testo bianco su sfondo grigio potrebbe essere una scelta pessima), e come secondo caso dovremmo tenere a mente la leggibilitá e grandezza del font, andando incontro a tutte quelle persone con scarsa visione.
Inoltre, potremmo utilizzare “tag” appropriati per i campi di input e garantire che il nostro sito web possa essere navigato anche tramite tastiera.
Questi sono solo alcuni dei punti che dovremmo tenere a mente, ma per una visione piú completa vi consiglio di dare una lettura al sito ufficiale governativo con tutte le linee guida: https://www.agid.gov.it/it/design-servizi/accessibilita/linee-guida-accessibilita-pa

7. Dimenticarsi di creare una copia di backup del sito
É capitato anche a me in passato di sorvolare questa semplice procedura, che ovviamente mi si é ritorta contro. Dimenticare di creare una copia di backup del sito può sembrare un svista banale, ma a volte può avere conseguenze disastrose in caso di malfunzionamenti o perdita di dati.
Webflow vi aiuta creado copie di backup in automatico, ma non sono mai abbastanza, anche perché hanno tutte un nome generico.
Ricordate sempre di crearne di nuove quando lavorate sul vostro sito, specialmente prima di fare grossi cambiamenti, in modo da poter ripristinare rapidamente il vostro lavoro in caso di emergenza.
Per farlo vi basta andare cliccare sul pulsante “Settings” dal menu laterale sulla sinistra, andare su “Backups” e creane uno nuovo. Questo semplice passo vi aiuterá a salvaguardare il vostro lavoro, perdere meno tempo, e proteggere le vostre preziose risorse (chiappe).
8. Non utilizzare lo strumento "Clean up"
Un tasto semplice quanto importantissimo per fare le pulizie di primavera, che non dovremmo fare solo a primavera, ma sempre!
Lavorando su Webflow può diventare facile accumulare stili, classi e animazioni inutilizzare, soprattutto quando si lavora su progetti grandi. Tutta questa sporcizia va ad appesantire il sito web, rallentando i tempi di caricamento. Infatti, le classi e le interazioni che non vengono usate fanno ancora parte della struttura del sito, con righe e righe di codice non utilizzate che comunque il browser dovrá stare li a leggere.
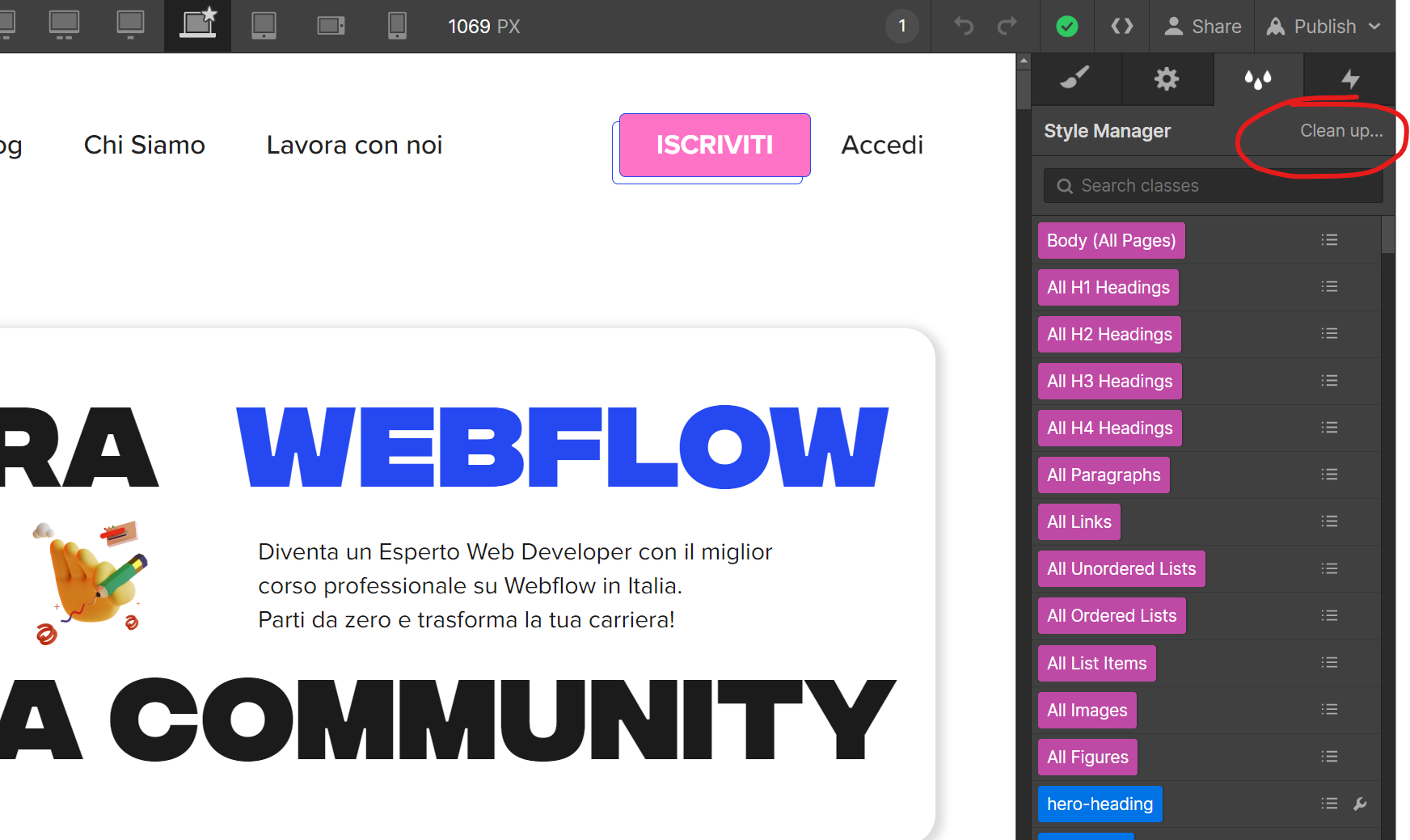
Di vitale importanza quindi buttare tutta la spazzatura dalla finestra (meglio nel cestino) utilizzando lo strumento "Clean up". Vi basterá usare il tasto G per aprire lo "Style Manager", oppure il tasto H per le interazioni che vi faranno accedere gli appositi pannelli. A questo punto in alto a destra potrete selezionare "Clean up" e fare una bella pulizia rendendo tutto piú leggero.

9. Non usare gli stili globali (global classes) per mantenere coerenza
Gli "stili globali" sono stili che possiamo creare ed utilizzare per modificare lo stesso tipo di elemento (per esempio i contenitori, i paragrafi o quant'altro) avente un aspetto simile ma che vogliamo differenziare dagli altri, ad esempio, mettiamo che vogliamo creare degli stili particolari per lo stesso tipo di elemento, in questo caso un paragrafo, creando delle classi specifiche per modificare il font, colore, grandezza, allineamento, etc etc.
Le classi globali ci vengono incontro. Per creare una classe globale, seguite queste istruzioni:
- Crea un elemento (per esempio un paragrafo)
- Diamogli un nome coerente con lo stile che andremo a creare, ad esempio “colore-bianco”
- Modifichiamo il colore del font rendendolo bianco
A questo punto abbiamo creato la nostra classe globale.
In questo modo potremo utilizzare la nuova classe in congiunzione con altre classi per modificare leggermente lo stile dell'elemento giá esistente, mantenendo al contempo gli stili applicati dalle classi precedenti, ma vi faccio un altro esempio per rendere ancora tutto piu chiaro.
Mettiamo di avere creato tre paragrafi con un font leggermente differente sul nostro sito:
- "testo-small" (font 16px)
- "testo-medio" (font 20px)
- "testo-big" (font 26px)
Tutti e tre i testi di base in questo caso hanno un colore nero, ma come dovremmo fare se ci servirebbe avere gli stessi tipi di paragrafi, mantenendo la stessa grandezza di font ma con un testo bianco? Ecco in questo caso potremmo semplicemente utilizzare la nostra global class che abbiamo precedentemente creato per modificare i font cambiandogli il colore. Date un'occhiata anche a questa spiegazione piú nel dettaglio se ancora avete qualche incertezza: classi globali e classi combo.
Usare gli stili globali può quindi aiutarvi a mantenere la coerenza del sito, facilitare le modifiche e risparmiare tempo.
10. Utilizzate correttamente i tag H1, H2, H3
Come ultimo punto veniamo ad uno delle disattenzioni più comuni che i principianti fanno su Webflow, e che riguarda specialmente l’uso dei tag H1, H2, H3 e cosí via.
Questi tag sono importantissimi perché indicano la struttura gerarchica del contenuto della pagina, che è utile sia per i visitatori del sito che per i motori di ricerca.
L'H1 dovrebbe essere sempre e solo utilizzato per il titolo principale della pagina, mentre gli H2 e H3 dovrebbero essere utilizzati per i sottotitoli e le sezioni del contenuto. La maggior parte delle persone che usano Webflow non presta molta attenzione alla gerarchia dei tag e li utilizzano in modo incoerente ”buttandoli” a casaccio nella pagine o addirittura ignorandoli del tutto. Questo non solo rende la pagina confusionaria e difficoltosa da navigare, ma va a compromettere il posizionamento del sito sui motori di ricerca.
Ricordiamoci, I motori di ricerca utilizzano i tag degli elementi per capire la struttura e la gerarchia del contenuto delle vostre pagine determinando l'importanza dei vari elementi. In particolare, l'H1 viene considerato il titolo principale della pagina e dovrebbe contenere le parole chiave più importanti per quella pagina. Gli H2 e gli H3, invece, dovrebbero contenere parole chiave secondarie e argomenti correlati.
Conclusioni
Questi a mio modo di vedere sono le sviste principali che ho visto commettere a molti, specialmente se non sono cosí afferrati per quanto riguarda il mondo web. Comunque una volta compresi, rimangono errori facilmente riparabili che andranno di sicuro ad arricchire il vostro modo di lavorare rendendo la vostra vita piú facile magari riuscendo anche a trattenere piú utenti sulla vostra piattaforma. E voi, quanti di questi errori commettavate?





